
Redesign Dan Murphy’s Website / 2 weeks / 3 UX Design Student
My Role: UX/UI Design, UX Research
Tools: Figma App (Wireframes, Prototypes, Mockups), Photoshop, Paper, Pen & Google Forms, Miro app, Material Design Color Tools, Zoom.
Skills: UX Research, Web UI and Interaction Design, Visual Design, Prototyping.
Redesign Dan Murphy’s Website
Our goal was simple: How might we improve the online navigation experience for Dan Murphy’s clients to make it intuitive and increase sales?
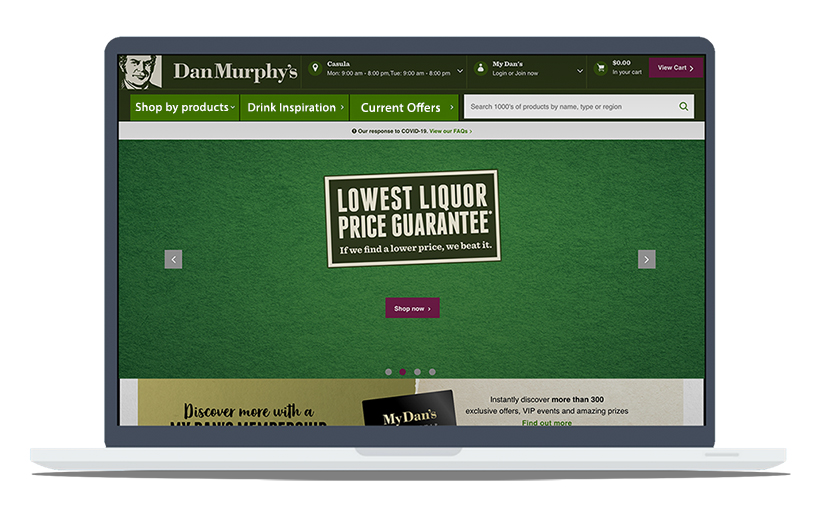
Dan Murphy’s Website

Overview
Dan Murphy’s Business
In the investigation of Dan Morphy’s business and Competitor Analysis, we found is the largest and popular liquor store in Australia, with the best dominance in the market, Dan Murphy’s are able to buy more than their competitors, keeping the prices down and their variety extensive.
Understand Shoppers’ Habits
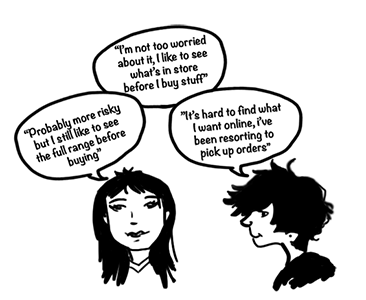
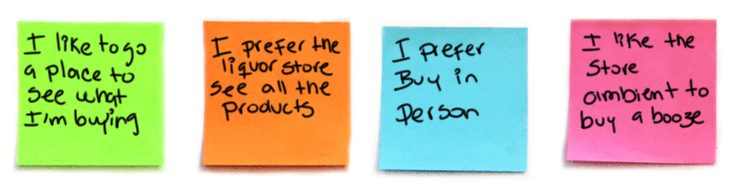
Firstly we wanted to understand the shoppers’ habits. How do they feel when they buy alcohol on Dan Murphy’s website? Where do they go and why? What happens with the Coronavirus?
We interviewed 20 people and surveyed 15 people from different demographics in order to challenge our assumptions about the Corona Virus Situation. We were wrong. People rather buy alcohol in the liquor store than online.
After conducting 20 interviews and reviewing the Affinity map data we found a pattern, people don’t like the website, but they like to buy in Dan Murphy’s Store. Despite the CoronaVirus situation people, don’t mind buying alcohol in the store.


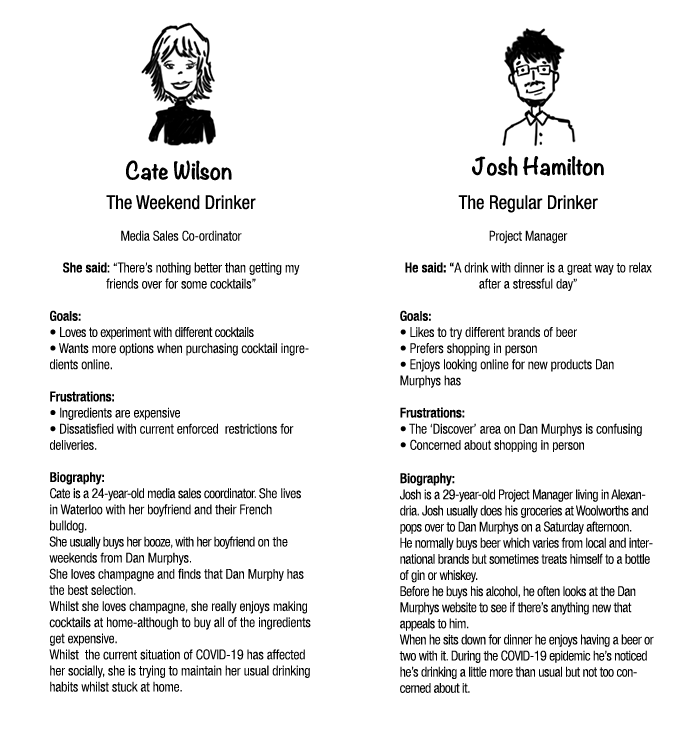
User Personas
We developed two distinct personas to synthesize the previous research and to highlight y target users’ goals, needs, and pain points.

Pain Points

We heard this over and over again: Dan Murphy’s website is nice but it is hard to find the Cocktails session and then buy the ingredients, “I feel lost on the website”. It seems to work but is complicated to navigate.
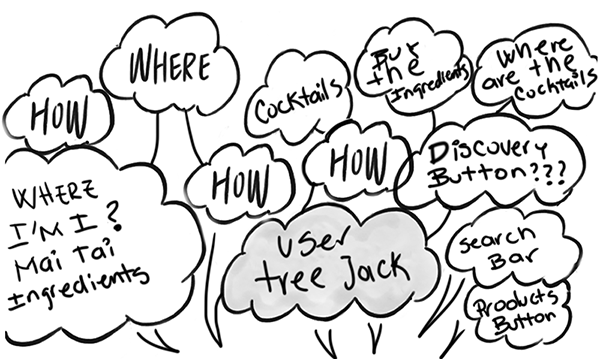
Research / Tree jack
x
We wanted to understand why Dan Murphy’s users don’t like the actual website. By conducting 20 Tree Jacks and reviewing the data, there were several high-level problems on Information Architecture:
- Some users overlooked the Drink Inspiration button on the home page, opting for the search bar which didn’t give them what they expected.
- When users didn’t know what was in their desired cocktail, it was almost impossible to find their desired ingredients.
- And when they eventually found their desired ingredient list, they struggled to add the ingredients to their cart.
Open Card Sort
We wanted to improve the organization of the website structure categories by doing and open card sort and we find:
- The 50% of users got familiar with the Drink Inspiration button on the home page.
- We didn’t expect that pattern.
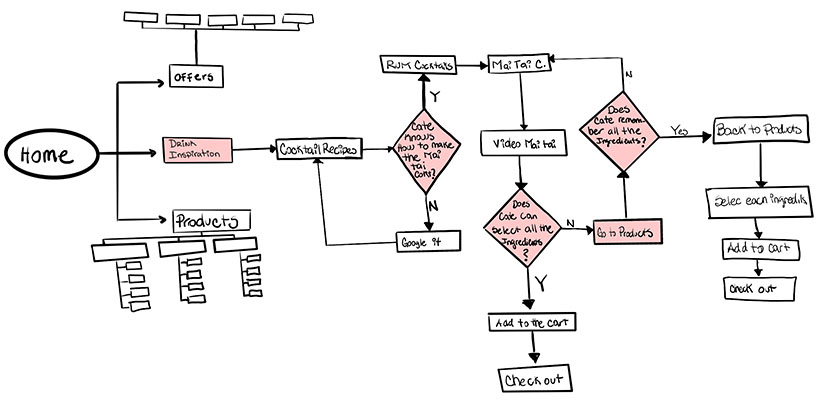
User Flowchart
This was a major step in understanding how the flow could develop. Help me to understand the current website flow with a particular scenario: Cate our primary persona want to buy a Mai Tai Cocktail

What’s the real opportunity
Problem:
Users struggle to locate their desired drinks, especially all the products also finding the Drink Inspiration of ingredients and recipes confusing.
Solution:
By helping facilitate the Drink Inspiration process, the beverages they offer are made clear to the user, assisting them through the purchasing stages and consumption of their desired drinks.
Ideation
One thing I heard over and over was how people are confused with Dan Murphy’s Website especially to select cocktails ingredients products and the main menu from the home page. I wanted to use the ideation as a way to surface ideas that could represent the user’s desire for a graphic interface more intuitive. My idea of the sketches would be that the user would have the ability to understand where is on the website, to have more choices on the home page and select the ingredients from the cocktail recipes. To have better web navigation.
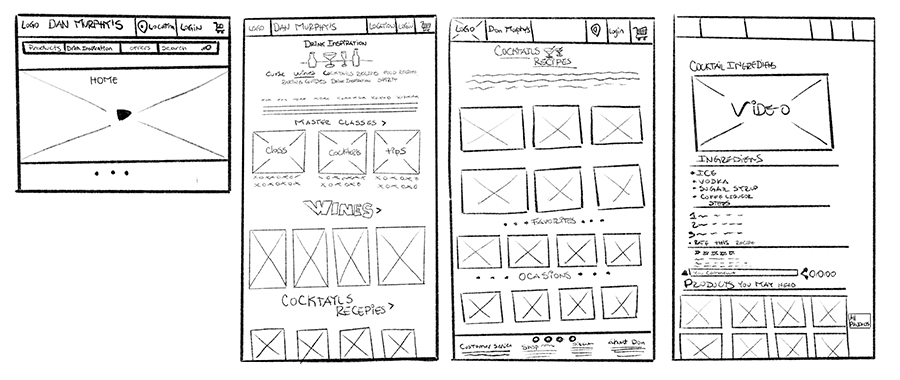
Design and Iterate, Iterate, Iterate

Wireframe Low-Fi
Once the wireframes I created, I wanted to evaluate if the participants performed certain tasks like I thought they would. Did they understand where to click on the homepage to find the Mai Tai Cocktail? Did they follow the layout as I expected them to? Did they find it easier to use than the existing website? Overall, I wanted to see how comfortable with the new layout they were and if they could understand the new features as intuitive.

But ones again I found:
- User didn’t understand the Drink Inspiration button on home page
- They like the Store environment
- Need the back button more visual
- Find the all cocktail ingredients in once button

Final Design
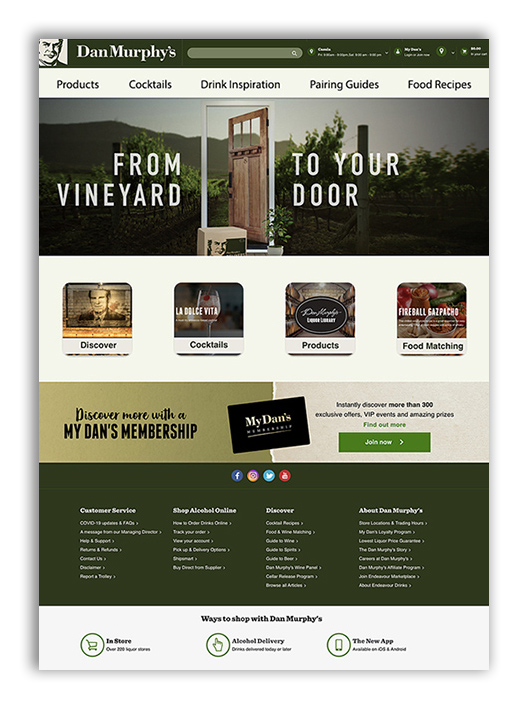
Home Page
- In the Card Sort Method, we find that participants: add Cocktail, Pairing guide, Food recipe separation items.
- Separated items from Home Page like: Product, Cocktails, Drink Inspiration, Paring Guide, and Food Recipes. Help users to navigate easily.
- Intuitive, clean, and simple design for functionality.
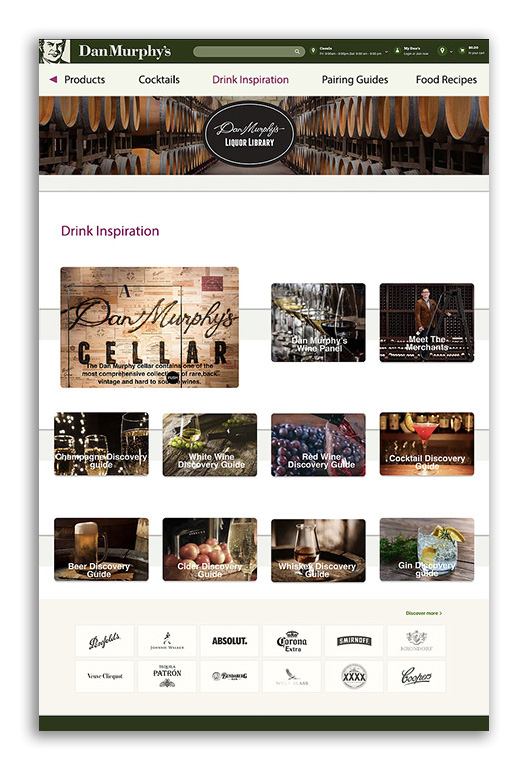
Drink Inspiration Page
- Changed hierarchy of items.
- In the Drink Inspiration Page is all the guides drinks, in order to represent what the users expected to search when clicking on the Drink Inspiration button.
- A clean and functional design.
- Added back button.
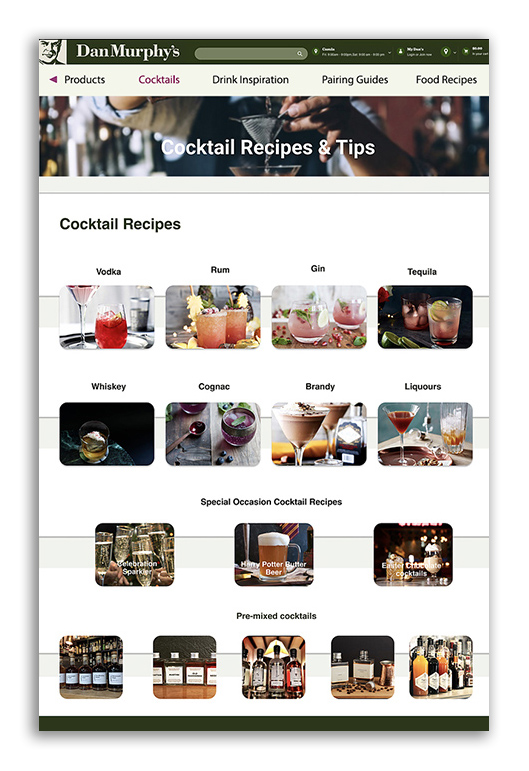
Cocktail Recipes Page
- Cocktails are labeled by the alcohol type and we change the recipe headings to make the location of recipes easier. (Rum, Tequila, Gim..)
- Added special occasion cocktails.
- Added pre-mix cocktail category.
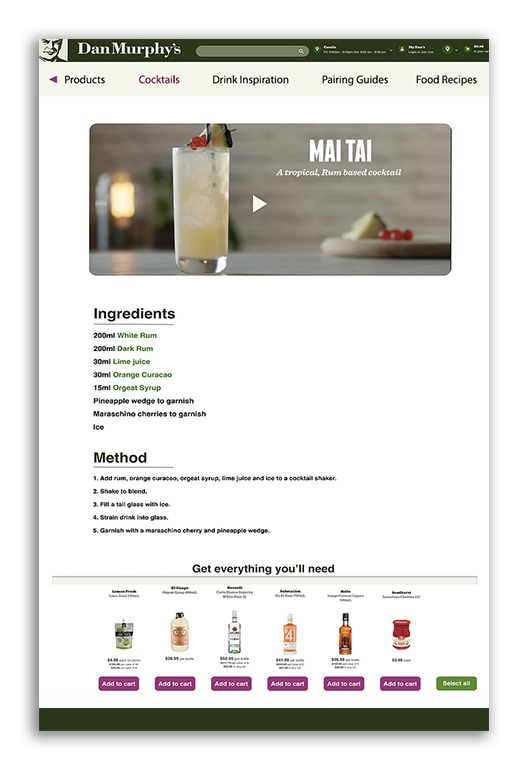
Cocktail Ingredients Page
- By selecting Cocktails + Rum + Mai Tai which was the task the participants did in the Tree Jack Method. Will click in recipes to find the ingredients and video on how to make the cocktail.
- Selecting an ingredient, an overlay page with all items available appears for an easy selection process.
- Added the ‘select all’ button for all ingredients to buy.
- An overlay box appears when clicking the ‘select all’ button, asking if you wish to confirm adding all the ingredients to the cart.




Next Steps Would Be:
- More Usability test on the website to find further research like customer shopping habits, target users, promotions…
- Further testing layouts with more users would be necessary, within different scenario settings in the Hi-Fi.
- Develop another journey map without the COVID19 situation that could give us other research.
My Learnings:
• This project was made all online with Zoom because of the COVID19 and I learned that communication with all the participants is key, especially with the short time we had.
• This was a 2-weeks concept project, unfortunately, I wanted to do more iterations to Dan Murphy’s website in order to find more pain points and keep learning in the project.
• I learned that I have to validate my assumption. I thought no one would buy alcohol in the liquor store despite the COVID19 situation, but people would rather go to the liquor store instead of shop online.

